概述
chrome开发者工具是内置于谷歌浏览器中web开发调试工具,对于网站的调试、分析等特别有帮助。按F12或右键点击‘检查’可打开此工具。如下图所示:

下面以京东网为例来进行讲解。
Network
网络面板,Network面板用于web抓包,记录了每条网络操作的相关信息。下面将重点介绍此面板。
另外,chrome自带了抓包工具,有兴趣的小伙伴们可以看下 chrome://net-internals/#events

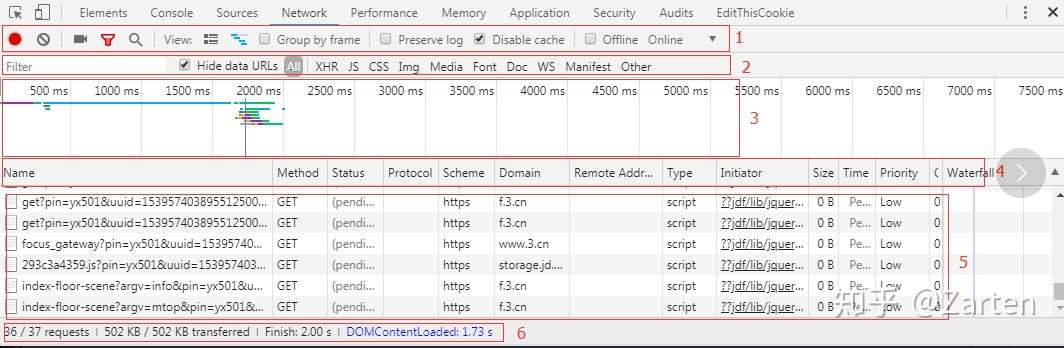
如上图所示,Network面板分为5个模块:
1.Controls:控制外观和功能
2.Filters:过滤器
3.Overview:资源检索时间的时间线
4、5.Requests Table:列出了检索的每个资源的详细信息
6.Summary:检索的概要
1.Controls
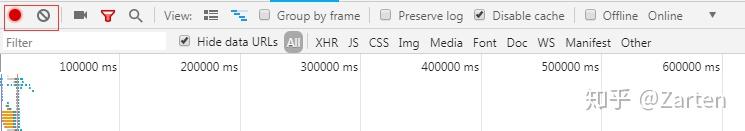
此模块为控制外观和功能,如停止抓包、清除记录、屏幕截图、显示全部记录、禁用缓存、离线、模拟网络环境等。
停止(开启)抓包、清除记录

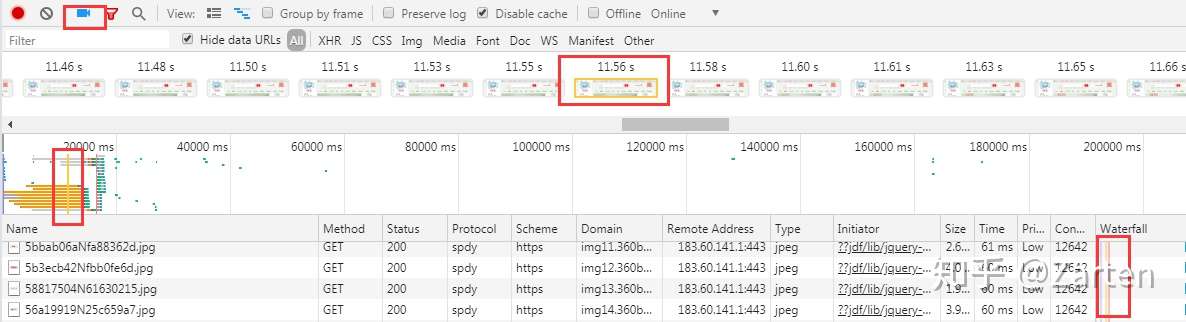
屏幕截图

如上图所示,开启屏幕截图后会看到图片根据时间轴依次显示出来,图片上方显示具体时间。
1.将鼠标悬停在任意一张图片时,图片四周为黄色,同时在Overview和Waterfall中也有黄色竖线,表示这张图片的捕获时间
2.单击任意一张图片后会过滤掉这张图片之后的所有请求信息,也就是只显示此图片之前发生的所有请求
3.双击图片会放大图片,按键盘的左右键,可以快速查看图片,可清晰看到网页请求效果
显示全部记录
有时页面需要重新加载或跳转到其他页面后,之前的网络活动记录会被丢弃。若需要显示全部记录可以勾选 Preserve log
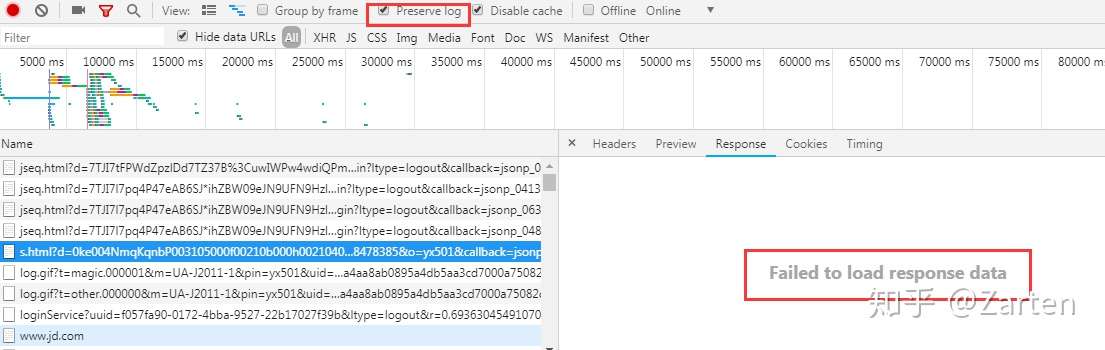
但这里需要注意一个问题:有时当页面跳转或重新加载后之前的记录虽然保持着,但是它的请求返回信息却已经丢失了。举个例子:京东网从登录页面登录成功后会自动跳转到首页,跳转前的记录返回信息没有了,显示 Failed to load response data

原因是页面跳转后,之前记录的返回信息将丢失,所以若想查看其记录信息当然是不让它跳转。
下面提供2种解决方案:
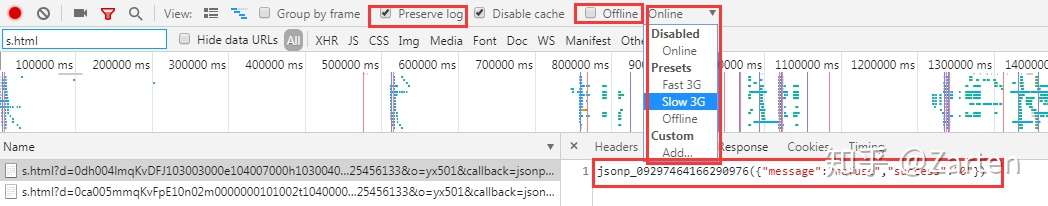
第一种方案:在登录请求发送之后在页面跳转之前点击关闭网络连接按钮Offline,这对手速要求非常高(不过这对单身狗来说应该不是什么大问题 哈哈)。不过像作者Zarten不是单身狗的人来说,还是可以解决的,将网络环境设置成 Slow 3G 模式,这样网络请求会非常缓慢的进行,如下图所示

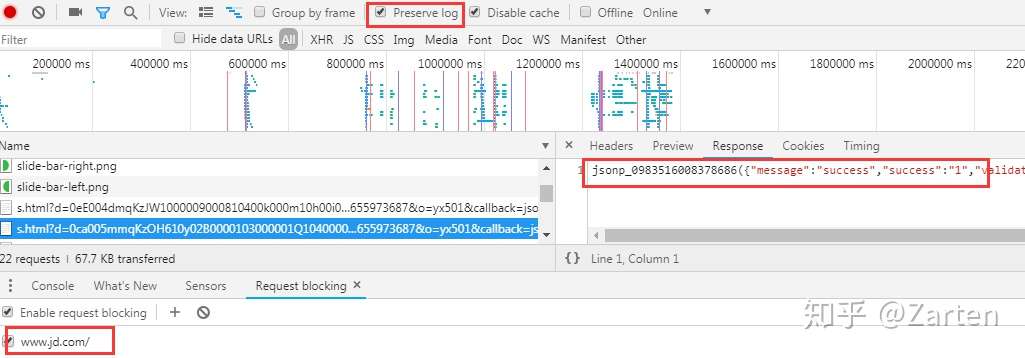
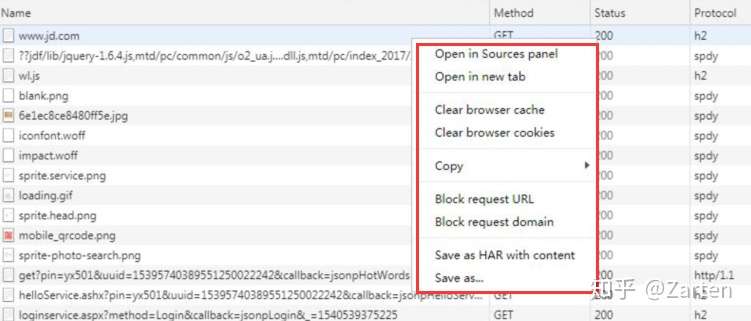
第二种方案:在跳转后的第一个请求URL中打一个断点,当网络即将请求到此URL时将停止请求。方法是:右键记录,选择 Block request URL

禁用缓存
禁用缓存后每一个请求都是从服务器传过来的,较为准确的反应出网页初次加载的实际情况。所以在抓包过程中尽量勾选 Disable cache
2.Filters
可以从众多的请求中找出我们想要的请求,这时过滤器就很重要了。
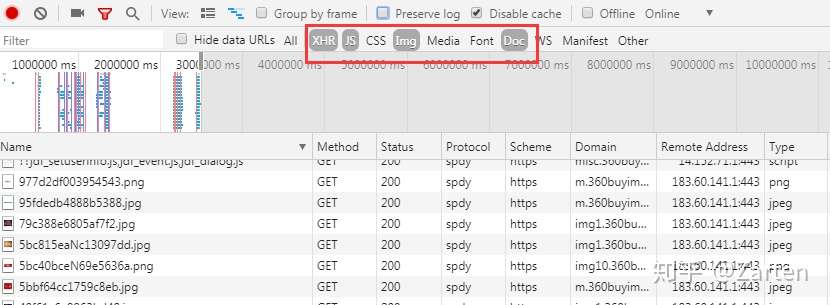
默认是 All ,其右边还有很多,比如:XHR(ajax请求)、JS、CSS等,但是每次都只能选择一个,若想选择多个按住Ctrl不放,点击鼠标左键

Hide data URLs
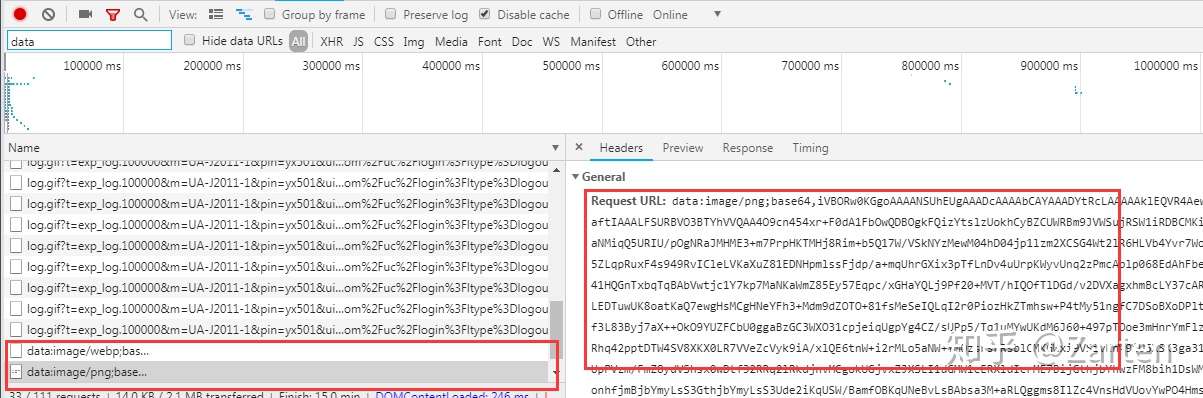
用于是否隐藏dataurl,那么什么是dataurl呢?传统的通常img标记的src属性指定了一个远程服务器的资源,浏览器针对每个外部资源需要向服务器发送一次拉取资源请求。而Data URL技术是图片数据以base64字符串格式嵌入到了页面中,和HTML融为一体。
例如,请求记录中以data:开头的文件就是,如下图所示:

Filter输入框
在Filer输入框中输入字符串,会显示出给定字符串匹配的资源,同时也可以支持关键词,输入关键词后会自动显示,只会显示记录中已存在的类型
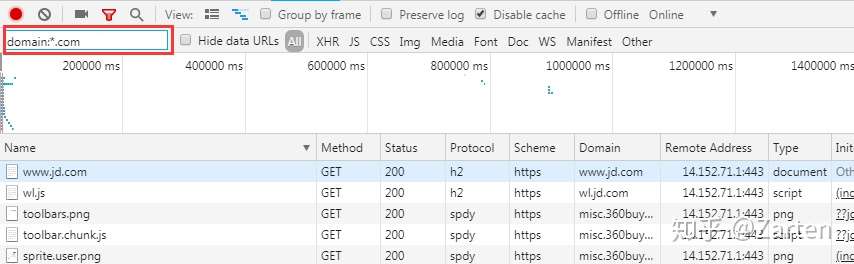
- domain
过滤指定域名

- status-code
显示指定状态码
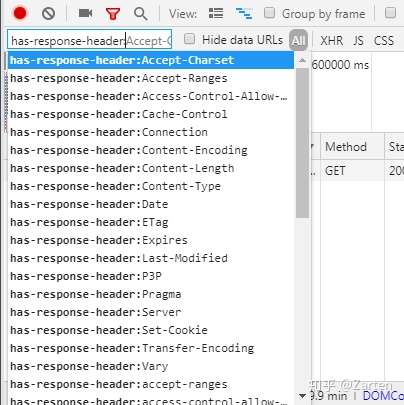
- has-response-header
显示指定的响应头的资源

- is
is:running 可以显示WebSocket资源
- larger-than
显示大于指定大小的记录(单位:字节),值1000为大小为1K
- method
显示http请求方式,一般post方法可以这样查找
- mime-type
显示指定的MIME类型资源
- scheme
显示http或https的请求
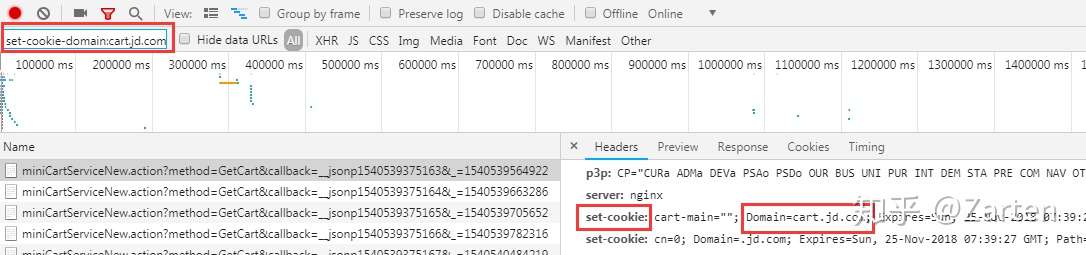
- set-cookie-domain
显示有 Set-Cookie头指定值匹配的domain

- set-cookie-name
显示Set-Cookie头名称与指定值匹配资源
- set-cookie-value
显示Set-Cookie头值与指定值匹配资源
3.Overview
查看资源检索的时间线,可调整起始和结束时间

4、5.Requests Table
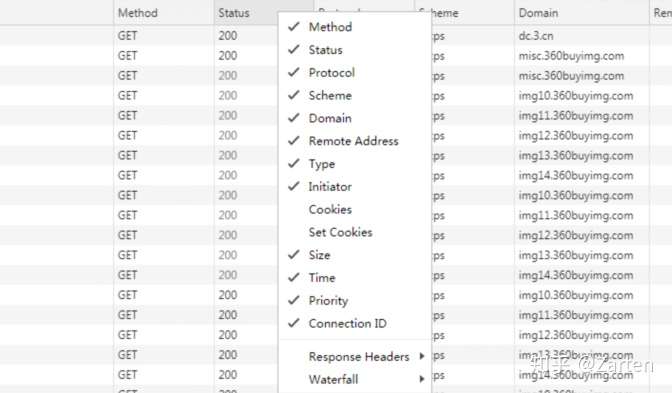
具体的每条请求记录,可以在4中右键选择需要显示的字段

5中的每条记录默认是按请求的开始时间排序的,若需要其他排序,点击4中的某个字段即可
5中可以看到每条记录的具体情况,右键可以做进一步操作

通常需要copy请求返回信息时,点击Copy->Copy Response 直接复制在剪切板中了。
同时可以清除缓存和cookies
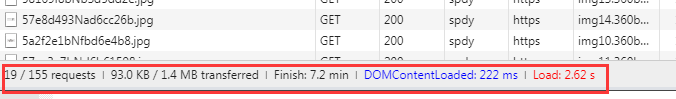
6.Summary
在最下面从6中可以看到:1.请求的总数 2.传输的数据量 3.加载的时间

除了Network(网络面板),还有下面的其他面板,不作更加详细的讲解。
Elements
元素面板,可以看到渲染后的最终结果,可以操作DOM和CSS。同时左边按钮可以模拟手机网页浏览器

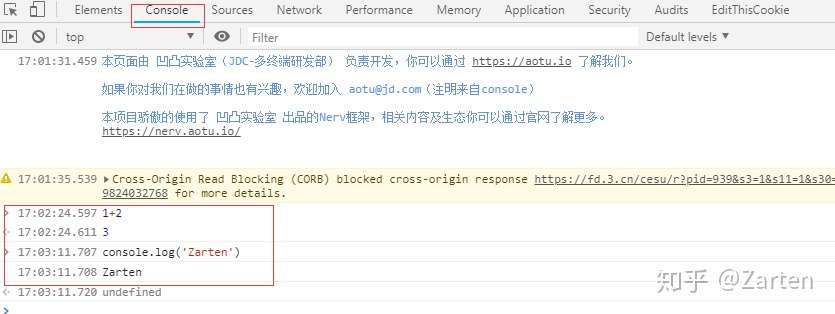
Console
控制台面板,可以作为shell在页面上与JaveScript交互

Sources
源代码面板,可以设置断点来调试JaveScript
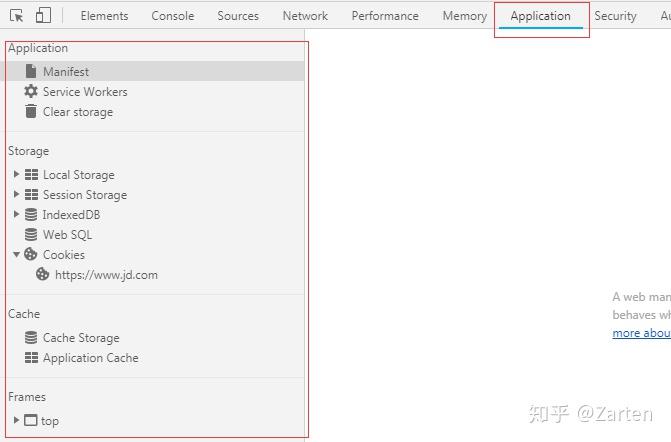
Application
应用面板,使用资源面板检查加载的所有资源,包括IndexedDB与Web SQL数据库,本地和会话存储,cookie,应用程序缓存,图像,字体和样式表

Security
安全面板,用于调试混合内容、证书等问题
来源:知乎
